» Blog
» About me
» External links
» Random post
About my website
Tags: websites, webdevelopment, my blog.By lucb1e on 2012-03-25 02:49:21 +0100
Thought I'd write a bit about this blog, the ideas and origins behind some things.
Why'd I start a blog?
Let's begin at the beginning. About a year ago I started reading more on the web. Of course you read all day long when you are on the computer, but it are all bits and pieces. I'm talking about stuff which is like 14 pages in length (on a full HD screen). Back then I read a lot on qntm.org, Paul Graham's website and Coding Horror, but this is the post that really got me started on getting my own blog.
I wanted to be able to write like them. They wrote quite long texts, but not so long that you'd read it in multiple pieces (usually) like with a short story or book. I liked reading what they wrote. If the subject was remotely interesting, they'd make it into a great read. And people read what they wrote, they are successful. Isn't that something many of us pursue?
So, a blog. Translation: Which software?
The first requirement I had was that I wanted to host it myself. I had a server for a couple weeks now (if I remember correctly) and I liked hosting everything on it. You can custom build everything and tweak it to the last byte.
The first and obvious choice was a Wordpress blog. Unlike many others though, I didn't fall in love. Wordpress looks, by default, gorgeous, but that's the end of all magic. The system beneath is heavy, rather complex and too much of a bulldozer. I'd prefer a bike. On my server, which was a second-hand laptop from 2001, any page took 2.1 seconds to load.
After Wordpress I thought a bit more about what I really wanted. An intro page, an about-me page, the blog of course... I wanted tags, total control of every blogpost (no WYSIWYG like TinyMCE or--God no--Joomla). Perhaps other projects in the menu... And had to load fast... And I needed to be able to customize the software.
Didn't sound that uncommon to me, so it should be findable. Maybe a CMS with news system or blog system would do too.
(Note that this intro page didn't make it into this version, I decided my blog would be a good enough landing page.)
I searched a bit and tried a few, but nothing matched. My solution was what my usual solution is: If you can't find anything suiting, build it yourself.
In the meantime, which is a long time, I have gotten a new server which has more duties than the previous one. It consumes about 62% of the power the old server consumed, is way faster on the heavier tasks (serving an .html page isn't that resource-intensive so that didn't speed up much), but also came at a 4 times higher price. Good thing my father paid :) Well that's what I said about the extra duties, it also performs duties for the family now.
On this server, my site loads in about 7 miliseconds. That is three hundred times faster than Wordpress. So if at peak hour my server would be running 100% to serve all visitors, I would have needed a grid of 300 servers (plus load balancers) to power the same amount of Wordpress pageloads. (Whahaha, what a system. Sorry.) And do I like Wordpress better? No. And neither any of the other systems I tried, which were also about 100-250 times slower than my own blog software.
This custom website is also very low-end for the users. Not only is it generated in 7ms, a browser can render it rendered under a second with the processing power of this thing. Well okay, I can't really know that since it has no browser. But my Nokia 6230i (7 years old now) handles it just fine. It takes GPRS a while to fetch the page, but you can start reading right away. Try that with Wordpress, it takes forever (quite literally).
Design of the website
Design as in everything it outputs to the browser.
The first version was up and running the same evening. Not much later the first post was posted. But it was so ugly that even though the back-end was quite ready, I really didn't want to release it (and I still think that was a good decision). I did however continue writing blogposts. And not a few, while I'm writing this I'm nearing point release (current to-do list is stress testing, asking feedback from some people, copying the files, and advertising it), there are about 60 other blogposts already!
This site has partially become what some people have a diary for it seems, just write to have it somewhere. Or for another reason I don't know... It's as senseless as rubber ducking to a real rubber duck, but for some reason I just kept writing blogposts, with of course in mind that I'd release them some day. And some things are clearly just for the public, not for myself. My MySQL tutorial for example is something I didn't learn much from. Many other blogposts, I think, have improved my writing skills though. Certainly my English skills, but also writing skills in general. I'm not sure how apparent this is if you read the posts chronologically, but I feel that if I put a little effort into a post to get it structured and interesting for the reader, I can do that much better now than before. I also feel this post is going to be totally uninteresting, so this is my rubberduck :) And maybe somebody will care to read it (or some part of it) some day, or maybe I'll refer to something in here. I think I will write another post as a summary and better version of this.
So back to the design. The site is built in a way that it's fairly dynamic. I have a switch-case for every page before any output starts, so for things like the RSS feed I can output a page while maintaining my bootstrap but without needing to do anything special for it. Adding pages is done in the blink of an eye, and CSS automatically gets compressed. It is not in an external file, which makes it uncacheable, but it's not that huge anyway. And I set it to (roughly) only include the CSS styles it needs, which means some special rules for the front page and the about page and such.
The original lay-out was more traditional with a horizontal menu on top, a top banner, and below the content. Three months ago I redesigned everything to what it is now. The original idea was similar to plaintxt.org (I found that site later, didn't get much inspiration there), but I needed some sort of menu. And I wanted a tagcloud. And where would I advertise my RSS feed. This wouldn't work... A top banner wasn't large enough to put everything in though, and the idea seemed pretty neat.
As you can see, I went for a sidebar on the right. This kept the focus, as people read from left to right, on the main content. I had to add some margin at the top though, it didn't look good otherwise. It is still quite close, we are used to having 20 meters of nonsense before the content actually starts, but I think it's alright this way.
Why my 'logo' is an image is another story. I wanted to use the Georgia font at first because Thought Catalog had this. The website has one of the greatest designs for reading. I used to use Readability bookmarklet (which is no more) on just about every page which had a text of more than 1 screenful in length. The bookmarklet is not available anymore, but it still works. Drag this to your bookmarks bar if you want it, or click here if you just want to try it. Anyway, with this Thought Catalog website, I never used readability. The site is perfect for reading. I wanted the same.
This didn't work out because my website is designed to be utterly compatible with everything imaginable. Small screens with an 800x600 resolution are just one of the many examples (phones and console browsers would resize automatically, but desktops usually don't for some reason--also for tablets I'm not sure, but I guess they resize). Maybe the menu falls slightly outside the 800 pixels range, but you can read the site perfectly. Navigating requires action anyway, even more so if you are not familar with the website. Scrolling to the right a bit, I thought, wouldn't be too horrible if you have such a bad monitor. You should be used to much worse :P
So Georgia, a pretty big font size, pick a color, and there you have your 'logo' right? Well yeah... just the digit in lucb1e was sticking out half a meter between the small-caps text. Ugly as hell if you asked me, though some others said it wasn't that bad. In the end I printscreened the thing, then lowered the font size, printscreened it again, put the smaller 1 in the larger text, saved it as PNG, and used it. BAM. Stupid font with no numbers in small caps...
The disadvantages: Another HTTP request, not as basic as text and probably less compatible with stuff, and not selectable. I gave it an alt-text though, so console browsers and blind people see/hear it as if it were text.
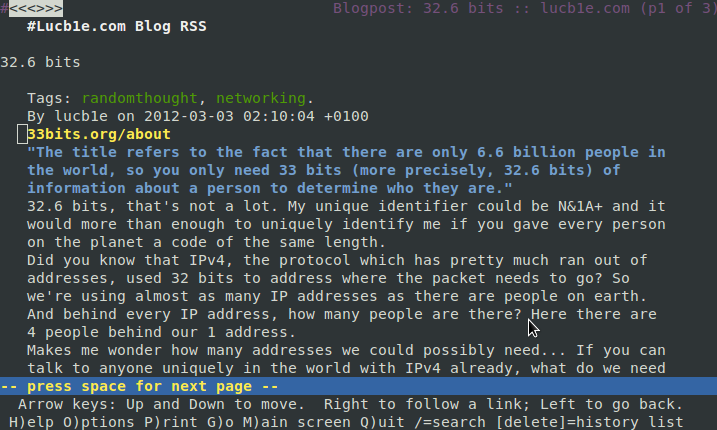
Yeah console browsers. Don't know them? This is what it looks like:

Who uses that?!
There are people. I know one personally, and even if there weren't, how awesome is it to support even that? I can read my website from any linux console and it will work just fine. Alright this image like the one above won't be displayed, but aside for that, stuff works.
Good thing my designing skills suck so badly that I am pretty much forced to write websites for consoles only :)
Well I can make alright designs if someone designs it for me. I mean code any level of complexity is no problem, I just can't create design out of nothing.
Talking about technical stuff, here's another one: The website is designed in a way that you'll always get at least something to display within the first ethernet frame. This is probably totally useless because either the network card, OS or browser (not sure which) will wait for the entire packet. But in the case of my favicon, which was designed with the same thing in mind, this works. You need only one frame to download my favicon (yeah and I thought of the IP headers, and even of the decreased payload size in IPv6). I imagine it's faster to send data once than twice or more, especially on a busy network.
(And, you know, even if it was totally useless, it is good for the hack value - or "because I can" as most would say, an argument which sounds even more rediculous than hack value, at least when you know what hack value means.)
Oh and before I forget, do you see the little shadow drop on the right as the content flows over into my sidebar? That was a suggestion of Frédéric, and it looks great :) He thought a little detail would be nice.
http://lucb1e.com/home/res/fredsdetail.png
(If you don't get it, look at the filename)
Also the raquos in front of the menu were his idea.
My favicon was something I came up with by myself (my website has been icon-less until a few weeks ago). When driving home I saw a big yellow M near the highway. Think about this for a second before reading on, what could this be? (STOP READING NOW if you haven't already figured it out). Yeah you know it, don't you? That big yellow M is the M from McDonald's. Who doesn't know it? Well maybe it's not that easy to think of like this, but if you see it from a distance I'm sure you would recognize it.
Then it hit me. Think of Facebook's logo (actually, you can scroll down to above the comments to see it). Think of Twitter's. Think of Apple. Yeah I know Apple doesn't have an A, but their logo is quite obviously an apple. Since "lucb1e" isn't a dictionary word, I could hardly put a picture to it. But the letter L isn't used by any other big company yet as far as I know, that seemed perfect.
Think of Facebook again. See the blue background? It's in the same style and color as their website. They fit, as they should of course. My first idea was to get a white, non-anti-aliased L on a black background. This looked rather ugly, so I went for an anti-aliased L. I would have liked to do something with the hacker logo (that's my usual avatar on forums), but I couldn't really work it in. Maybe later somewhere...
My admin panel
I often wonder what someone's admin panel looks like. For example how Sam Hughes writes things, does he have some sort of WYSIWYG editor? I guess not, it's only text there, but it would be nice to see your text as it will appear instead of just input into a textbox.
So here I will tell you about mine. The code is dirty. You wouldn't believe how dirty. I can't remember why I ever decided not to care about my admin panel, because it's such a mess now I can hardly modify anything. ("Always write your code as if the one that is going to maintain it is a sick psychopath who knows where you live.") This is definitely going to be redone for version 2.0. I will also write some markdown interpreter and a live preview in 2.0.
For now though, on top of the page is a textbox labeled "Edit or remove existing post" [input] [go]. Below that is the blogpost section with the post title, tags (inputed by hand, separated by comma-space) and a textarea of a medium size and nothing special about it.
If I input something in "Edit or remove existing post" and hit Go, it will put the contents of the blogpost in the textarea, put all tags in my tags input field, and put the title in the title input field. After editing what I want, I can just hit the post button like I would for a new post, and it will update the old one.
Creating a new blogpost is identical to this, except I didn't input something into the topmost field or hit go ;)
Below this there is a similar design for adding or editing links. The fields here are Title, URL and a comment. The button to save it is not "Post" but "Add link!". That were all differences (because editing a link works the same way by inputting it into the "Edit or remove existing link" field and hitting Go).
To remove a link or blogpost btw, I put the ID in this field and hit go, and it will display three buttons for it: Remove (which triggers a javascript confirm()), Cancel or View. View opens in a new tab. You can guess the rest.
For authentication I have an input type=hidden in my page which holds the password. Yeah sure that is so very insecure, but I force HTTPS already so what's the deal. I have to log in every time anyway (if I don't it's much more insecure, what if someone gets on my pc?), so using a cookie is quite senseless. Also I don't use the password for anything else, so even if it got cracked this is the only system that they can tamper with (and I do keep back-ups).
How do I create links in my blogposts? I just input the HTML, it will work. The only thing that happens to the blogpost as it gets displayed is a nl2br(), which is annoying for Javascripts of multiple lines, but I guess it's even more annoying to type
after every line. I should preg-replace newlines though to make it not change them inside script or pre tags (and make it htmlentities() stuff between pre and tt tags so I can write < in code without problems). Stuff for version 2.0.
On writing
I have learned to write better in the past year (yeah, that's how long I've been working on this blog), blogging does help. If you feel like your writing skills could use some work, write stuff down. Read some posts here as an idea of what sort of stuff you could write, and focus on the opinion ones or ones that answer a why question. Posts like this one, rambling about all the non-important details of this website which nobody will care about, or for example some errorcode, are not really useful. Stuff like Why Facebook works is what I mean. Write posts like this, things that occur to you or that you experienced, and write it as if you are going to publish it somewhere. Write it in a way that people would learn something from it, or excite them to find the same thing fascinating that you do. But don't overdo it, that has the opposite effect. Also let at least one other person read some things. Not everything, some is enough.
It will work, your writing skills will improve (like Jeff Atwood from Coding Horror says too). You can even send it to me if you like.
So, that about my blog and writing... Any questions? :)
Another post tagged 'webdevelopment': 10 things Paul Irish learned from the jQuery source
Look for more posts tagged my blog, webdevelopment or websites.
Previous post - Next post
Look for more posts tagged my blog, webdevelopment or websites.
Previous post - Next post